Figma 教學正式開課啦!在當今數位化時代,UI/UX 設計與網頁製作已成為各行各業人員不可或缺的技能。但對於初學者而言,這些領域似乎深不可測,讓人望而生畏。這時候,高效又好用的設計工具Figma就派上大用場啦!
Figma以其強大的功能和易於上手的操作界面,成為了當下最受歡迎的設計工具之一。在本篇教學中,我們將為你詳細介紹Figma的設計功能,讓你能從零開始逐漸掌握用Figma進行設計的核心技巧,一起看下去吧~
P.S. 這篇【Figma 教學】非常全面,也有點點長喔,你可以直接點擊目錄跳轉到最想看的關鍵部分,更加高效學習~
內容目錄
ToggleFigma是什麼?
Figma 是一款基於網頁的界面設計工具,在UI/UX設計、網頁設計以及產品原型製作領域廣受歡迎。其強大的實時協作功能讓你和團隊能提高互動和設計效率,即便團隊成員分散各地也能輕鬆協同工作,共享資源與創意。

與傳統的桌面應用軟體不同,Figma是一款基於雲端的服務軟體,在瀏覽器中便可輕松運用其全部功能。這一特性不僅提高了使用便利性,更大幅降低了團隊協作的門檻,讓文件的存取和共享變得更簡單。

Figma所提供的設計功能琳琅滿目,其中包括矢量繪圖工具、版面規劃、樣式定義以及動態原型製作等。這些工具既適合個人設計師使用,也能很好地融入跨職能團隊的工作流程中。
更值得一提的是,Figma 還擁有強大的外掛系統,你可以根據需要安裝各類外掛,從而進一步拓展其功能,滿足更多特定的設計需求。
總的來說,Figma堪稱當代數位設計師的得力助手,尤其受到那些注重團隊合作和工作效率的專業人士青睞。
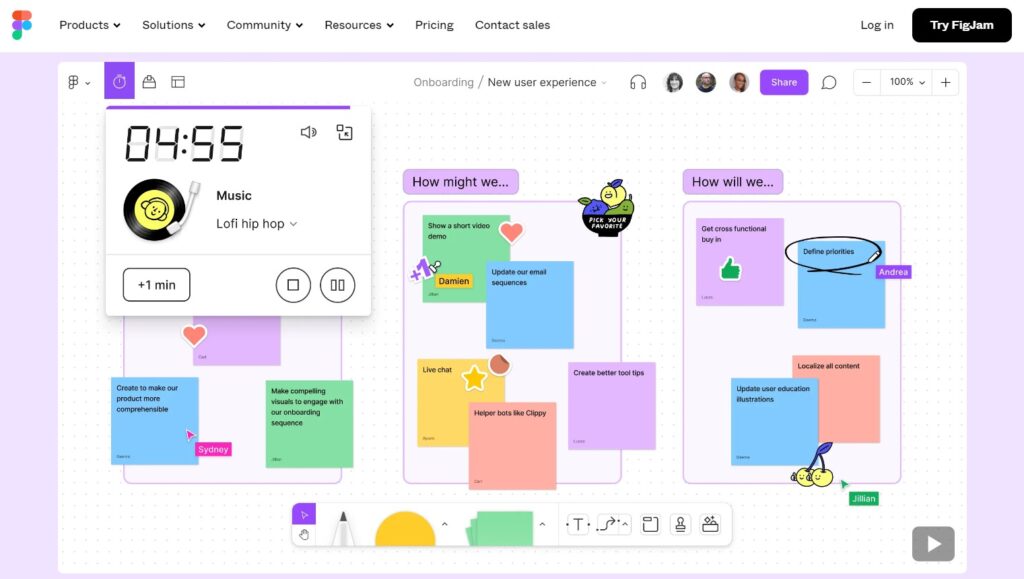
FigJam又是什麼?
FigJam,這款是由Figma精心打造的網頁型協作白板工具,正是為促進團隊合作、梳理心智圖、整理會議記錄以及舉辦創意工作坊而量身定做的,打造了一個充滿活力的視覺空間,讓團隊成員得以實時共同繪圖、集思廣益、整理思緒並進行腦力激盪。

FigJam的操作界面同樣簡單直觀,上手非常容易。你可以利用便籤、圖形、連結線以及眾多預設範本,輕鬆整理思路、規劃項目。而它的即時游標追蹤和註釋功能,更是讓團隊成員能實時看到彼此的工作進展,大大提高協作互動性和效率。
不僅如此,FigJam還內建了投票、計時器、表情符號反饋等協作工具,這些功能在遠程團隊協作中尤為實用,能大大提高遠程會議和工作坊的參與度,讓團隊成員即便相隔千里,也能有如面對面般的交流體驗。

總而言之,FigJam作為一款以協作為核心的工具,完美補充了Figma的設計功能,提供了一個可以讓創意自由飛揚、有效溝通的平台,有助於團隊更好地推動項目的初期進展和創意過程。
延伸閱讀:【Figjam是什麼】 高效好用的數位白板軟體,Figjam 教學全解
【UI UX自學】UI設計軟體Figma
了解完Figma的基礎功能和輔助工具,是不是已經開始心動了?別急,我們再來看看Figma還有哪些特色功能,讓設計師都喜歡選擇它來進行 UI/UX 設計~
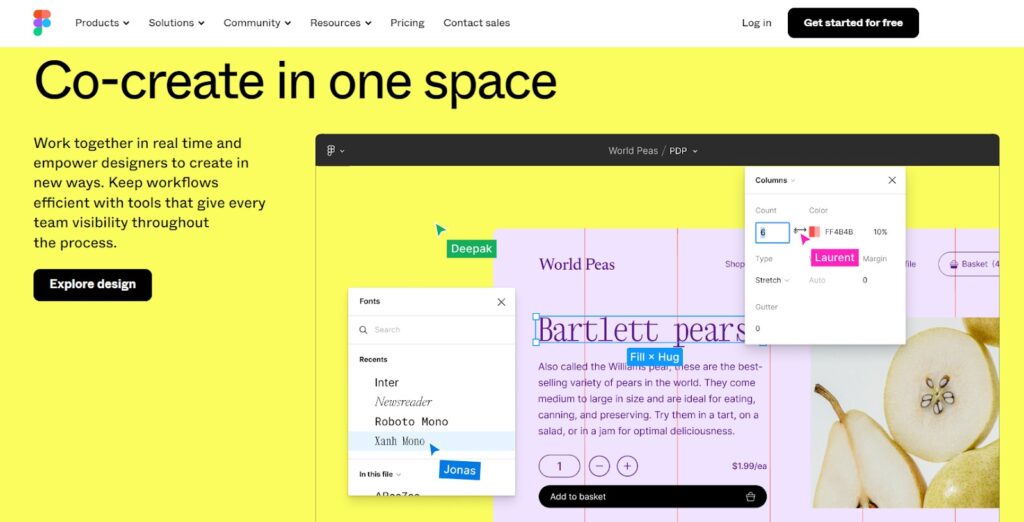
首先,Figma 的協作特性與 Google Docs 異曲同工,可以讓設計師與團隊成員在同一檔案中進行實時編輯。這意味著,團隊成員不僅能即時看到彼此的修改,還能迅速提供反饋,從而大幅提升工作效率,尤為適合遠程工作或多人同時參與的項目。

再者,Figma 作為一款網頁版工具,基於雲端服務,直接在瀏覽器中即可使用,能在不同設備和操作系統間無縫切換,更能確保設計檔案的即時備份和同步,為設計工作提供了極大的便利。
而且,Figma 在用戶體驗設計方面也表現卓越。它提供了一套從Wirefame 草圖繪製到高保真度原型制作完整的設計工具套件,使用者介面(UI)設計也極為簡淨直觀,既適合小白快速上手,又能滿足專業設計師的高級需求。

此外,Figma 的跨平台兼容性也是其一大亮點。無論是在 Windows、macOS,還是其他任何有網路連結的操作系統上,Figma 都能順暢運行,讓你不用過於擔心平台限制,團隊成員可以在不同設備上自由工作。

怎麼樣?是不是感覺Figma確實是一款值得選擇的 UI/UX 設計工具?這些獨特的設計功能優勢,能為你的設計工作提供強大的工作支持呢!
Figma優勢功能特色
當然,作為一款設計軟體工具,你肯定還是更關心Figma的設計功能,我們也會你整理好啦,快來看看是否讓你滿意~
強大的原型和動畫功能
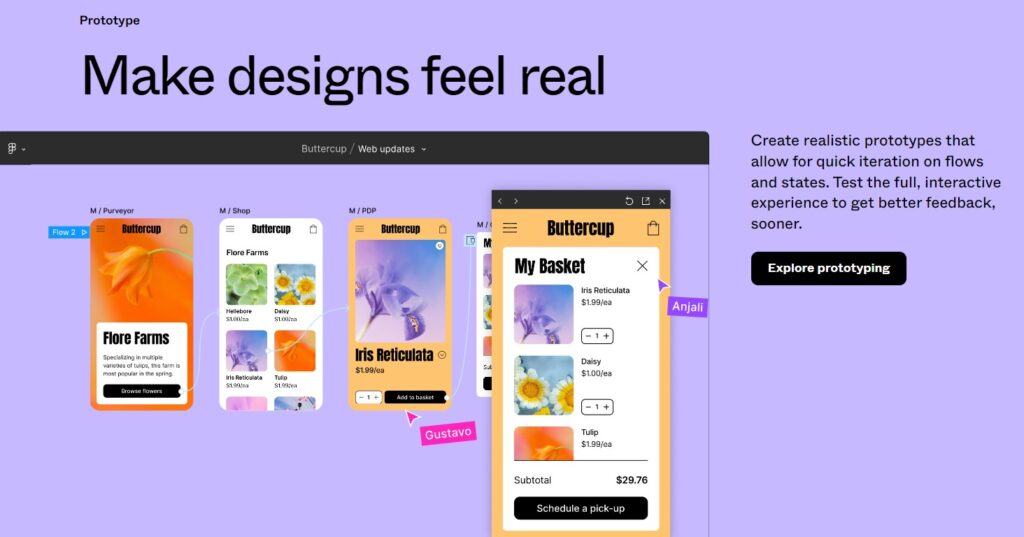
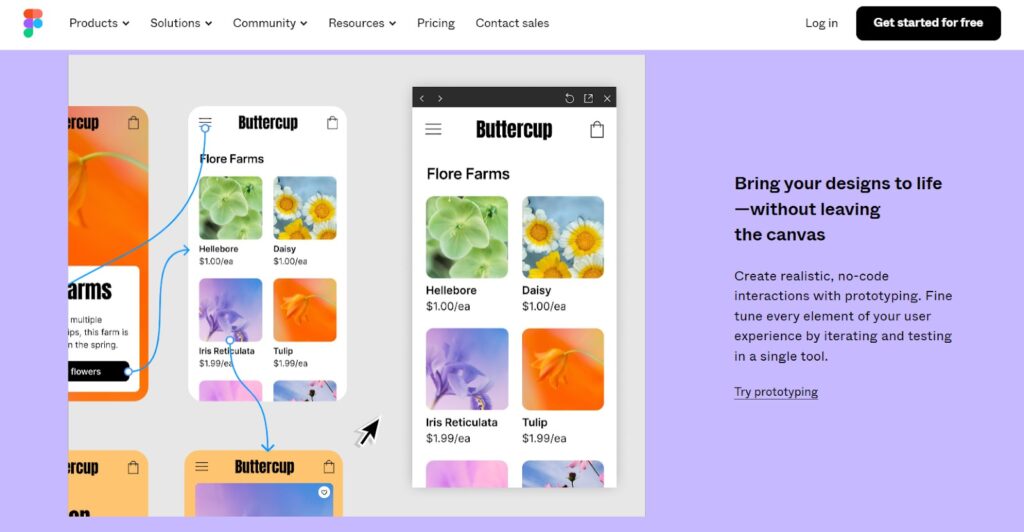
首先,Figma 強大的原型和動畫功能,能讓你無需借助其他工具或外掛,便能在同一應用程式中完成從設計到原型制作的整個流程。

讓你既能提高工作效率,還能添加更多過渡效果和動畫,以更真實地展示產品的交互效果,為用戶提供沉浸式使用體驗。
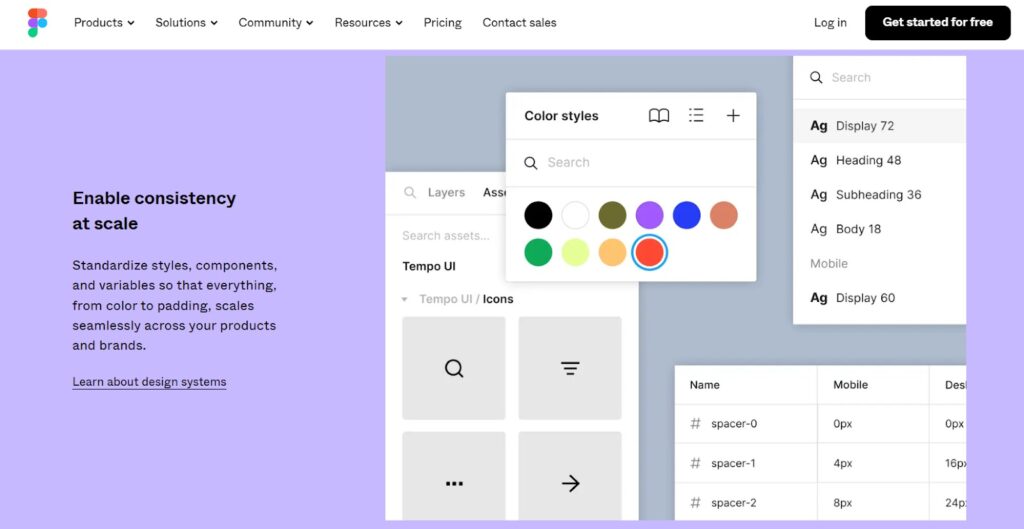
高效設計系統
其次,Figma支援建立和維護設計系統,這為設計師提供了極大的便利。你可以輕鬆創建、更新和共享包括顏色、字體、組件等設計元素,確保團隊在進行項目時能夠保持設計的一致性,從而提升品牌形象和用戶體驗。

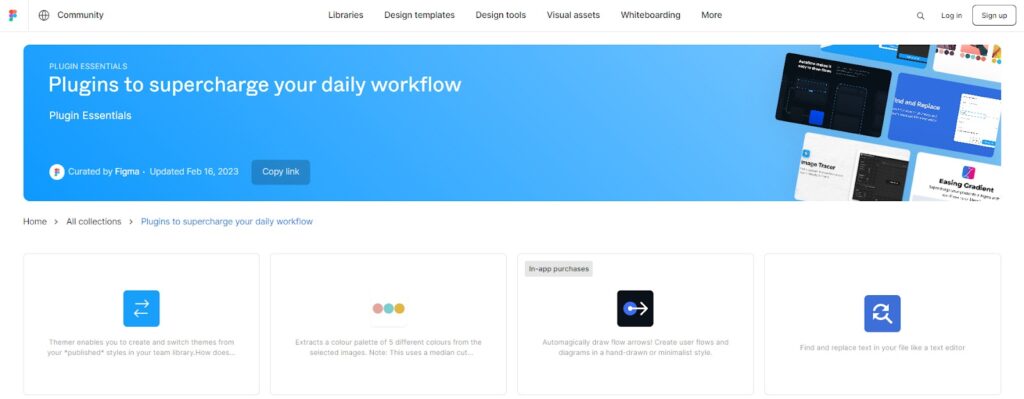
外掛和整合
同時,Figma 擁有豐富的外掛生態系統,能為你提供更多的功能選擇和工作流程自動化選項,你可以根據自己的需求安裝第三方開發的外掛,或者和其他工具服務進行整合,如Slack、Jira和Zeplin等,進一步增強Figma的功能,整合其他數據和服務,節省時間並提高生產力。

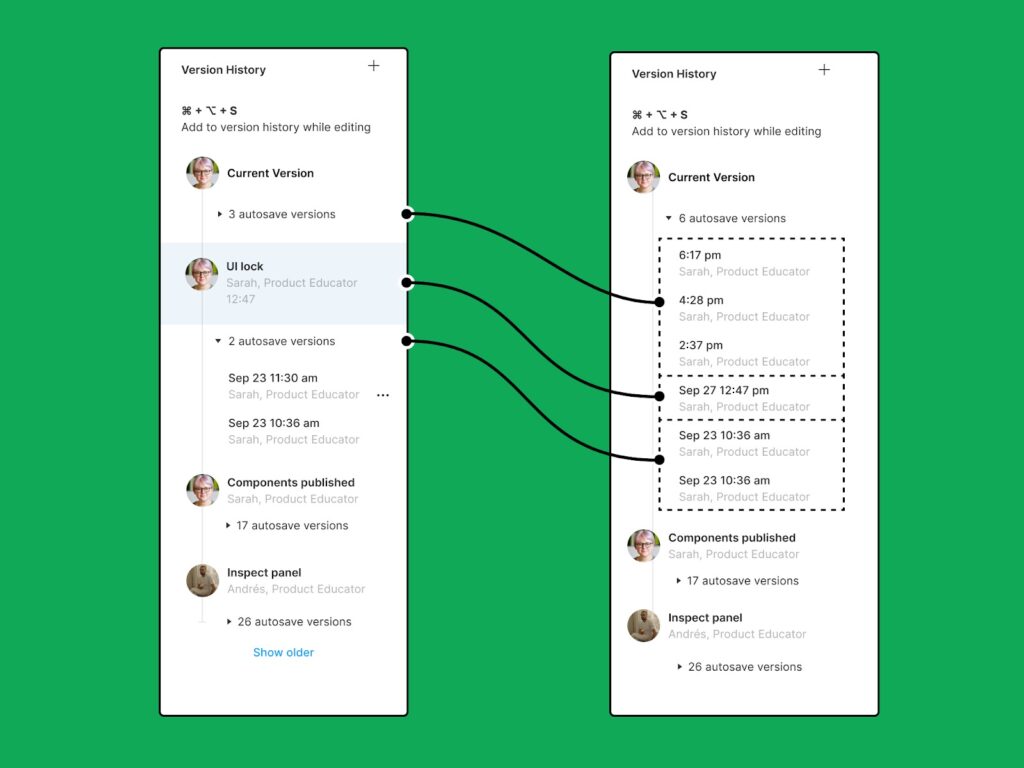
版本控制
並且,Figma 的版本控制和設計系統功能也值得一提。它支援版本歷史記錄,讓你能輕鬆回溯和比較設計過程中的各個版本。而其組件和設計系統功能,則可以讓你創建可重用的設計元素和規範,幫你保持品牌設計一致性。

直觀且易於操作的界面
當然,Figma的直觀且易於學習的界面也是其受歡迎的原因之一。其用戶界面簡潔明了,即使是初學者也能夠快速上手。此外,Figma還提供了大量的教學資源和社群支持,為你提供了豐富的學習途徑和問題解決方案。

所以我們可以發現,這些優勢和功能特色讓Figma在UI/UX設計領域中獨樹一幟,成為當今許多設計師和團隊進行UI/UX設計的首選工具。
延伸閱讀:【UI設計軟體】熱門介面設計軟體推薦|網頁UI設計工具技巧!
【區別】Figma vs. Adobe XD vs. Sketch
不過,在當下的設計領域中,還有兩款工具和Figma一樣占據著舉足轻重的地位,那就是Adobe XD和Sketch。它們各自擁有獨特優勢和功能特性,讓設計師在進行產品設計時能根據需求進行選擇。
我們從幾個關鍵方面對這三款工具之間的主要區別進行了對比,來看看Figma的獨特之處在哪裡:
| 功能/特性 | Figma | Adobe XD | Sketch |
|---|---|---|---|
| 協作 | 實時多人協作 | 有限的實時協作功能 | 借助外掛或第三方工具實現協作 |
| 平台 | 網頁端,跨平台 | 桌面應用,支持 Mac 和 Windows | 僅支持 Mac |
| 原型和動畫 | 強大的原型制作功能,包括互動性和動畫效果 | 強大的原型和語音交互功能 | 有原型功能,但動畫和互動性較弱 |
| 雲端服務 | 完全基於雲端,自動保存和同步 | 提供雲端儲存和共享功能 | 雲端功能有限,主要是本地存儲 |
| 外掛/擴充功能 | 豐富的外掛生態系統 | 支援外掛,生態系統正在發展中 | 豐富的外掛生態系統 |
| 版本控制 | 內建的版本歷史功能 | 有版本控制功能 | 提供版本控制,透過 Sketch Cloud |
| 設計系統 | 強大的設計系統支持 | 支持設計系統,但不如 Figma 強大 | 強大的設計系統支持 |
| 整合 | 整合 Slack、Jira 等 | 與 Adobe Creative Cloud 整合 | 可以與其他工具整合,但不如 Figma 緊密 |
| 使用成本 | 免費計劃和付費訂閱 | 免費入門計劃和付費訂閱 | 單一購買和年度訂閱 |
| 界面設計 | 直觀且現代化的界面 | 直觀的界面 | 界面設計專業但學習曲線稍陡 |
| 社群和學習資源 | 大量的學習資源和活躍的社群 | Adobe 提供的官方教程和資源 | 廣泛的社群支持和資源 |
這些工具都在不斷進行更新和改進,在選擇使用哪一款工具時,你需要根據個人或團隊的特定需求、工作流程以及預算來進行權衡。
每款工具都有其獨特優勢和適用場景,只有根據自己的實際需求進行選擇,才能最大化發揮工具的效能,幫你提高工作效率。現在,讓我們先從Figma開始,看看怎麼用它來幫我們完成設計工作吧~
【Figma自學】如何註冊 Fimga?
想要開始使用Figma,首先得擁有一個屬於自己的帳戶。我們已經為你整理好了輕鬆註冊Figma帳戶的教學步驟:

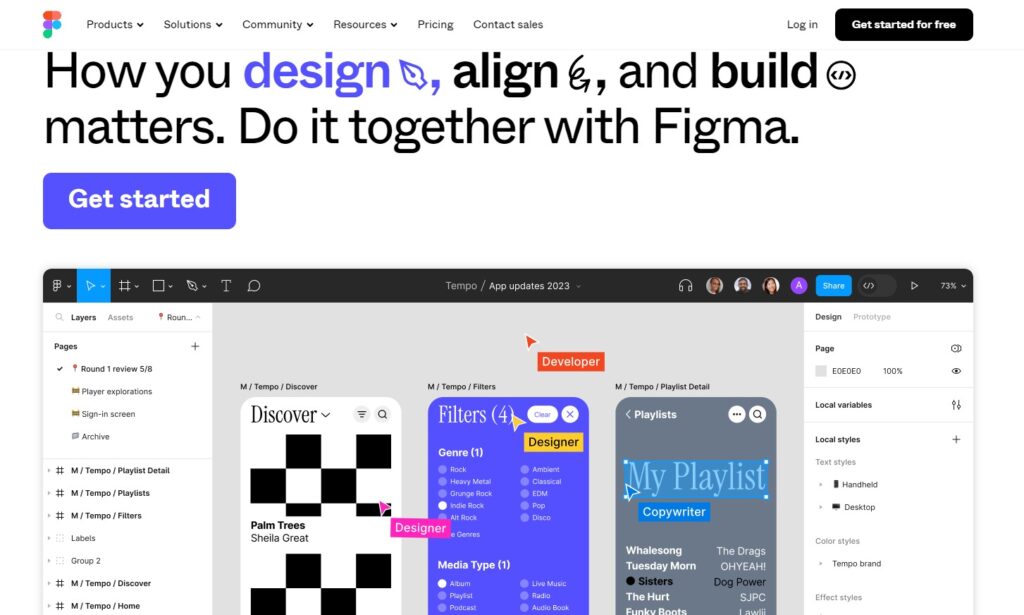
- 訪問 Figma 官網
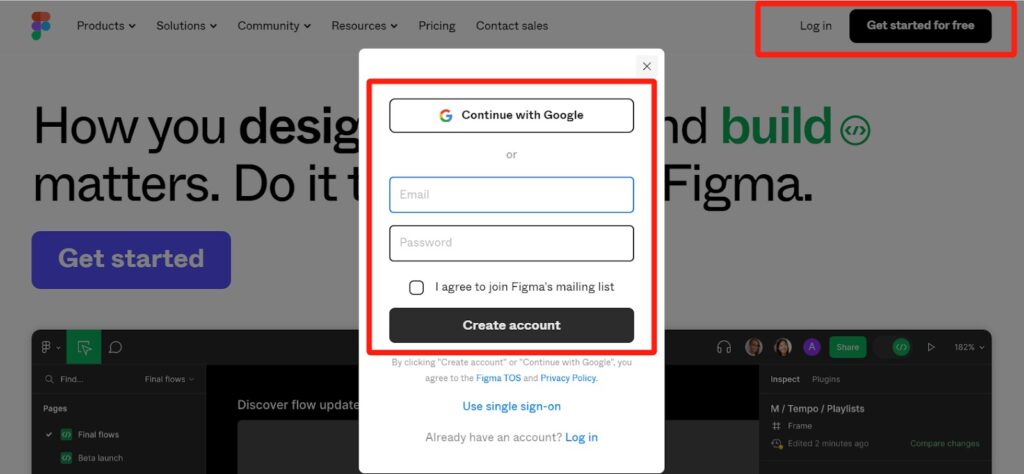
點這裡進入Figma官方網站。 - 選擇註冊方式
在 Figma 官網的首頁上方,你會看到「Log in」或「Get started for free」的選項,點擊註冊,然後使用電子郵件地址或 Google 帳戶進行註冊。 - 填寫註冊信息
如果你選擇使用電子郵件地址或 Google 帳戶註冊,系統會提示你輸入你的姓名、電子郵件地址和密碼,按照提示一步步完成信息填寫。 - 確認電子郵件地址
註冊過程中,Figma 會向你提供的電子郵件地址發送一封確認郵件。打開郵件並點擊確認連結,以完成電子郵件地址的驗證。 - 選擇計劃
Figma 提供不同的使用計劃,包括免費計劃和多種付費計劃。根據你的需求選擇一個適合的計劃。如果你正處於自學階段,可以先選擇從免費計劃開始。 - 開始使用 Figma
電子郵件確認後,你就可以開始使用 Figma 了。你可以創建新的設計項目,或者瀏覽 Figma 的模板和資源來學習如何使用這個工具。

註冊並開始使用Figma是不是超簡單?幾分鐘就能搞定!註冊完後,你就能立刻開始體驗Figma的強大功能,用它來創建和協作設計項目了~
【Figma自學】如何創建設計檔案?
想要在Figma中大展身手,創建屬於自己的設計檔案是必備技能,這個過程也並不複雜,只需按照幾個簡單的步驟操作即可:

- 登入 Figma 帳戶
在這裡前往 Figma 的官方網站並登入帳戶。 - 進入工作區
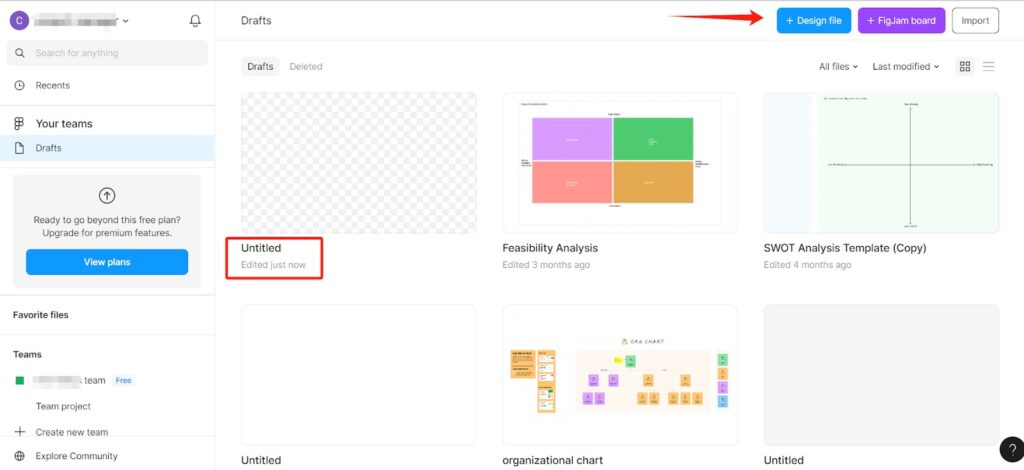
登入後,你會進入 Figma 的工作區(Dashboard)。在這裡,你可以看到你過去創建的所有設計檔案和團隊項目。 - 創建新檔案
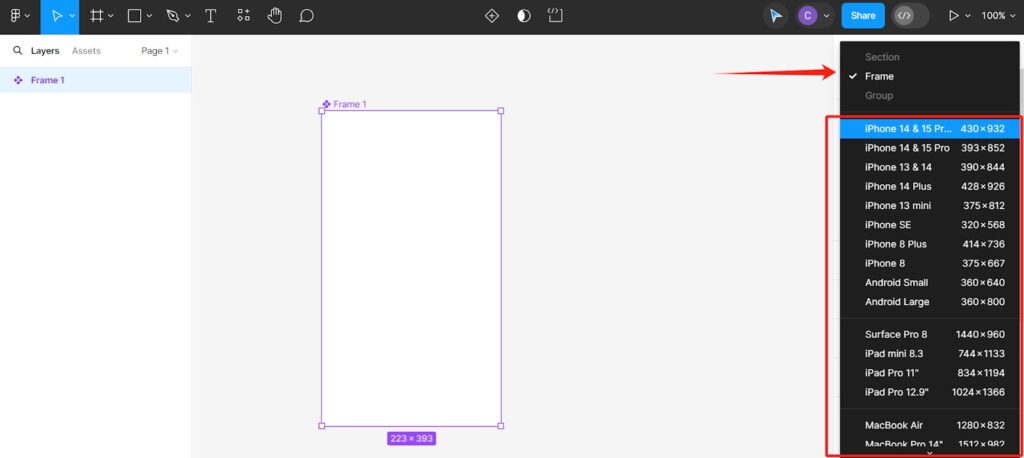
在工作區右上角,你會找到一個「+ New File」的按鈕或者類似的選項來創建新檔案。點擊這個按鈕,Figma 會為你開啟一個新的設計畫布。 - 選擇畫布大小
當你創建一個新檔案後,你可以選擇不同的裝置尺寸作為你設計的起點,例如:手機、平板或桌面。你也可以自訂畫布的尺寸。 - 使用工具欄和面板
Figma 的界面包含了多個部分:工具欄、層面板、設計面板和預覽窗口等。使用工具欄中的工具來創建形狀、添加文本、繪製路徑等。 - 添加元素和組件
你可以透過拖放的方式添加不同的元素到你的設計中,例如按鈕、圖標或者輸入框等。Figma 還可以讓你使用組件庫中的可重用組件。 - 設計互動原型
在設計介面元素之後,你可以切換到「Prototype」模式,為你的設計添加互動效果和轉場。 - 組織和管理檔案
使用「Layers」面板來管理你的檔案中的各個元素,你可以對它們進行分組、重命名和排序。 - 保存和分享檔案
Figma 的檔案是自動保存到雲端的,你可以隨時分享你的設計給其他人,或者邀請他們協作。

開始創建設計檔案後,你可以不斷嘗試 Figma 的各種功能,從基礎的設計排版到高級的互動原型設計,進而提高你的設計技能。
Figma 的直觀界面和豐富的功能對於初學者來說是非常友好的,通過實際操作和探索,相信你可以逐步熟悉這款強大的設計工具。我們同樣也為你整理好了Figma操作介面和功能介紹,先來「預覽」看看吧~
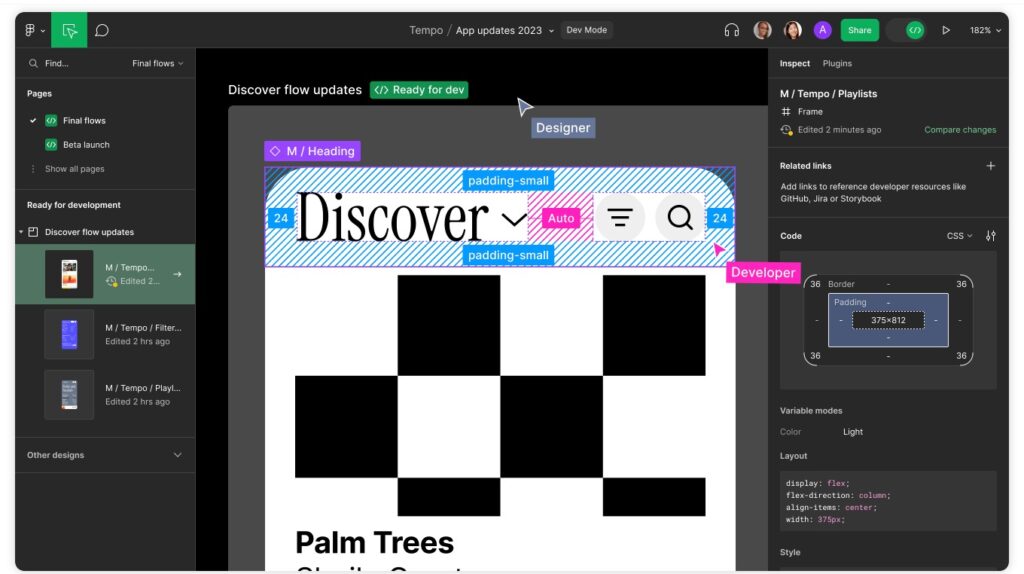
【Figma 教學】操作介面+功能介紹
在 Figma 中,操作介面主要由以下幾個部分組成,每個部分都有其對應功能:
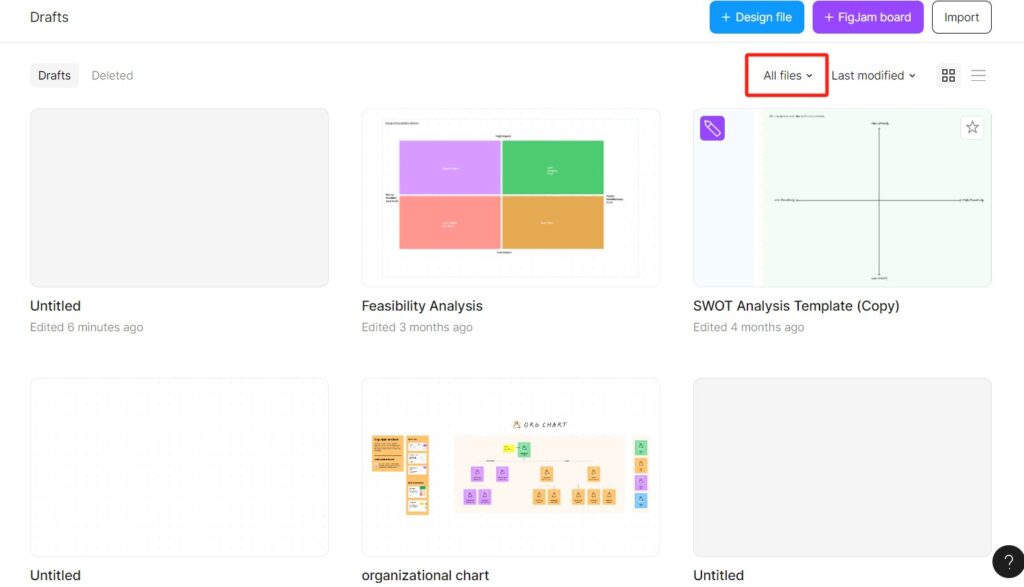
1. 文件區(Files Area)
這是你剛登入 Figma 後看到的界面,可以看到所有的專案和檔案。你可以在這裡創建新檔案、專案,或訪問最近使用的檔案。

2. 編輯器介面(Editor Interface)
當你打開一個檔案時,會進入編輯器介面,主要包括以下區塊:
中間畫布
這是你放置所有設計元素的地方。你可以在這裡直接繪製形狀、布局和其他設計元素。

上方工具列
上方工具列是 Figma 界面頂部的橫條,包含了一系列工具和功能按鈕,以便快速存取和使用。在這裡你可以:
- 切換不同的工作模式,比如設計(Design)、原型(Prototype)和註釋(Comment)
- 使用各種繪圖和設計工具,例如移動工具、矩形工具、畫筆工具等
- 存取對齊和分佈工具,幫助整理和對齊設計元素
- 進行檔案操作,如存檔、撤銷/重做、放大/縮小視圖等
- 存取外掛和其他外部工具

圖層展示區(左側)
圖層展示區是 Figma 界面的左側部分,主要用於展示和管理設計中的各個元素和物件的層次結構。在這個區域,你可以:
- 查看所有頁面和框架(Frames)
- 管理圖層,包括選擇、排序、隱藏、鎖定或刪除圖層
- 透過拖曳來重新排列圖層順序
- 創建和管理組件(Components)和實例(Instances)
- 搜索特定的圖層或元素

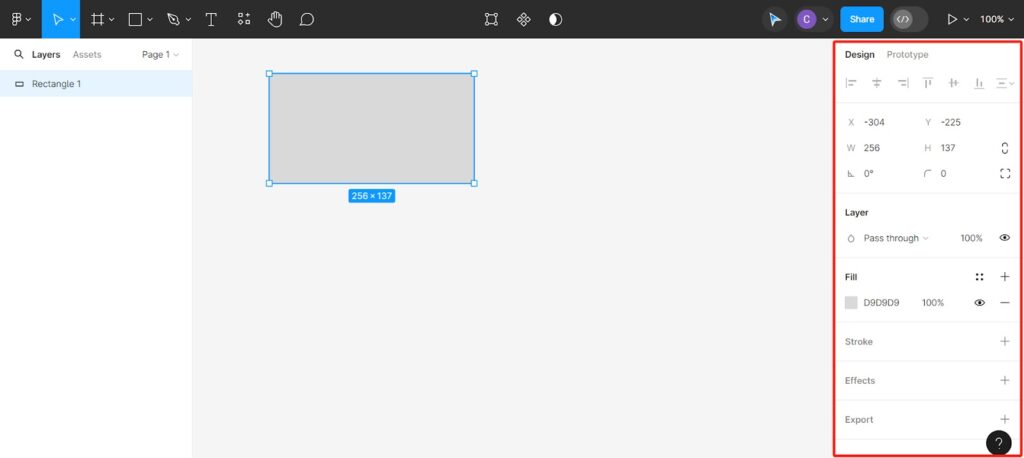
樣式調整區(右側)
樣式調整區位於 Figma 界面的右側部分,提供了一系列工具和選項,讓你可以調整和定義選定元素的細節和樣式。在這裡你可以:
- 調整尺寸、位置、角度等基本屬性
- 設定填充、描邊、陰影和其他效果
- 應用和管理文字樣式和段落格式
- 設定物件的布局約束和間距屬性
- 定義和使用顏色樣式、文字樣式、效果樣式等

這四個主要區域是 Figma 使用者界面的核心部分,掌握這些區域的功能對於有效使用 Figma 非常關鍵。當你對這些工具和功能越來越熟悉時,相信你能夠更高效地完成設計工作。
3. 原型和動畫(Prototyping & Animation)
Figma 可以讓你將靜態設計轉換為互動原型。在「Prototype」模式下,你可以為元素添加點擊或滑動等觸發事件,並創建相應的動畫或過渡效果。

4. 協作與評論(Collaboration & Comments)
Figma 支持實時協作。你可以邀請他人查看或編輯你的檔案,並在檔案中添加評論供其他設計師參考。

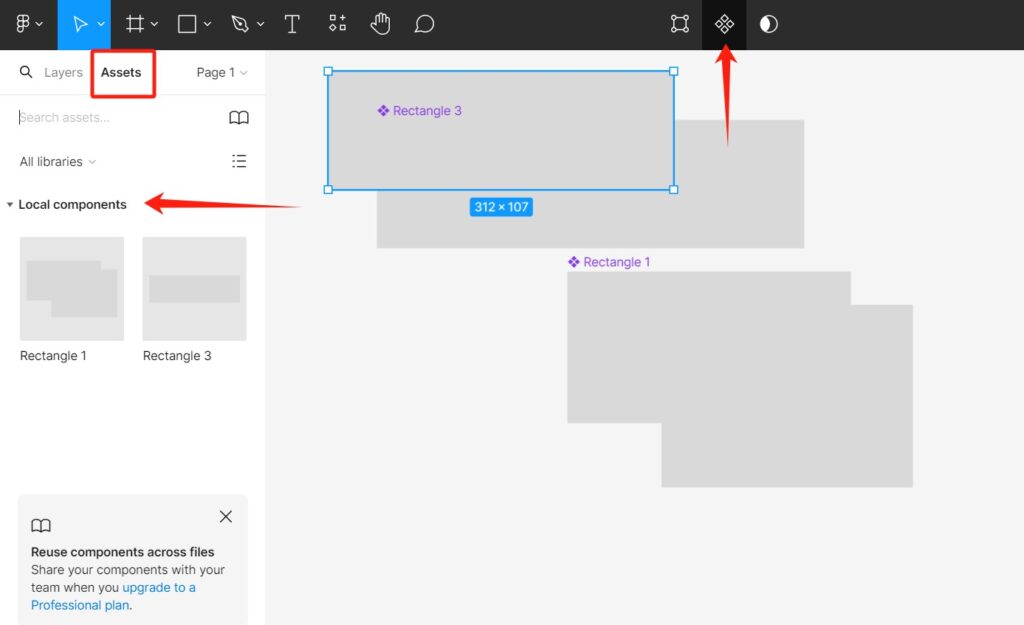
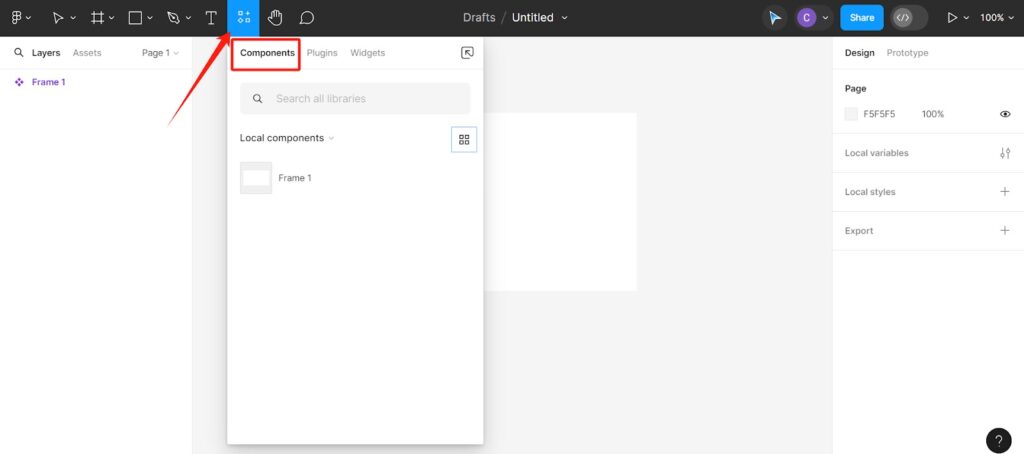
5. 組件和資產庫(Components & Assets Library)
組件是可重複使用的設計元素,你可以創建組件並在多個地方使用。資產庫則是儲存組件和樣式的地方,便於你和你的團隊統一使用。

6. 外掛(Plugins)
Figma 支持第三方外掛,可以擴展其功能。你可以安裝外掛來自動化工作流程、導入外部數據等。

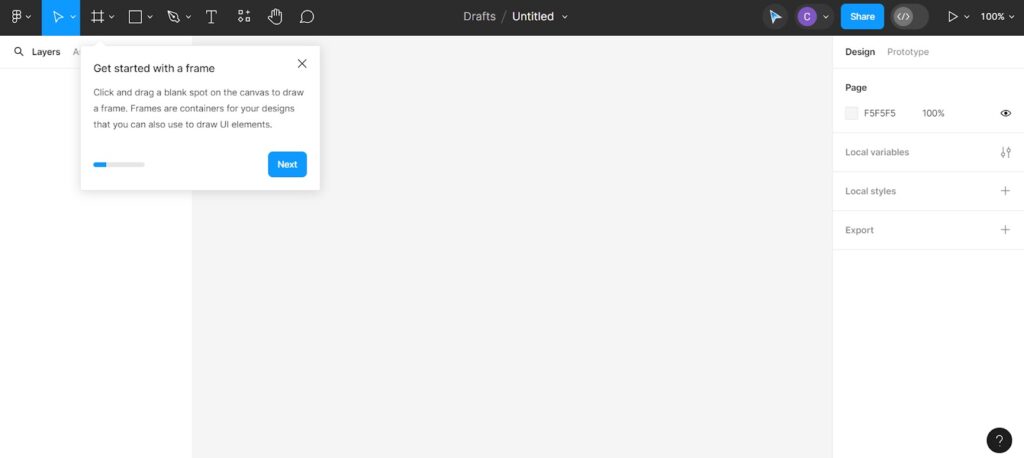
【Figma 教學】如何建立區塊畫框?
在 Figma 中,建立區塊畫框其實就是創建一個所謂的「Frame」。Frame 作為一個「容器」,能夠有效地整理和組織你的設計元素,令其更具結構性和層次感。那麼,如何在 Figma 中進行這一操作呢?以下為你詳細介紹:
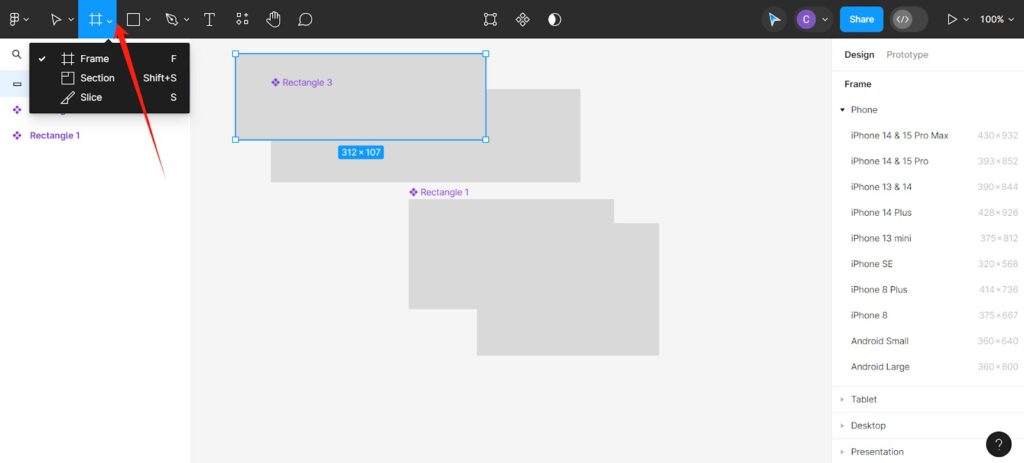
步驟 1:選擇畫框工具
- 在Figma上方工具列中找到「畫框工具」(Frame Tool),它的圖標是一個小方框的形狀。
- 點擊此工具,或者直接在鍵盤上按下 F 鍵來選擇畫框工具。

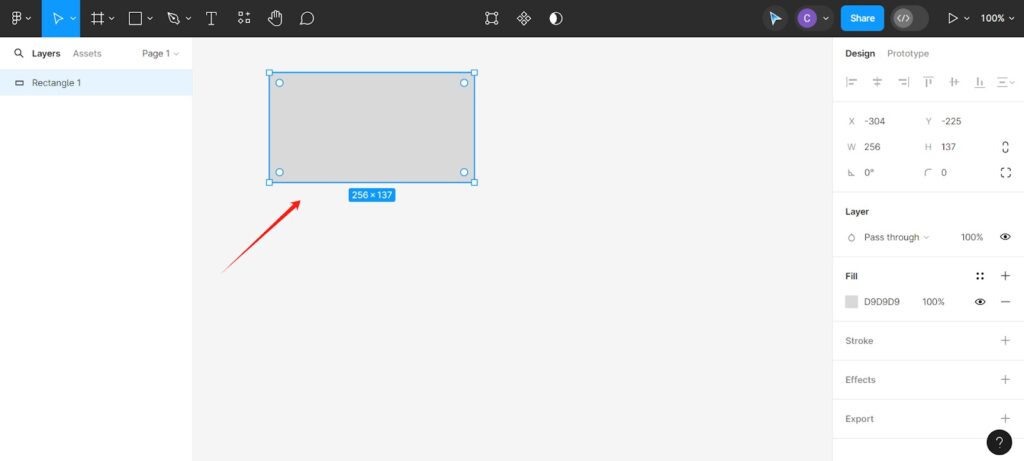
步驟 2:繪製畫框
- 在畫布上點擊並拖曳鼠標來繪製一個畫框。
- 你可以隨意設定畫框的大小。
- 釋放鼠標按鈕後,畫框就創建好了。
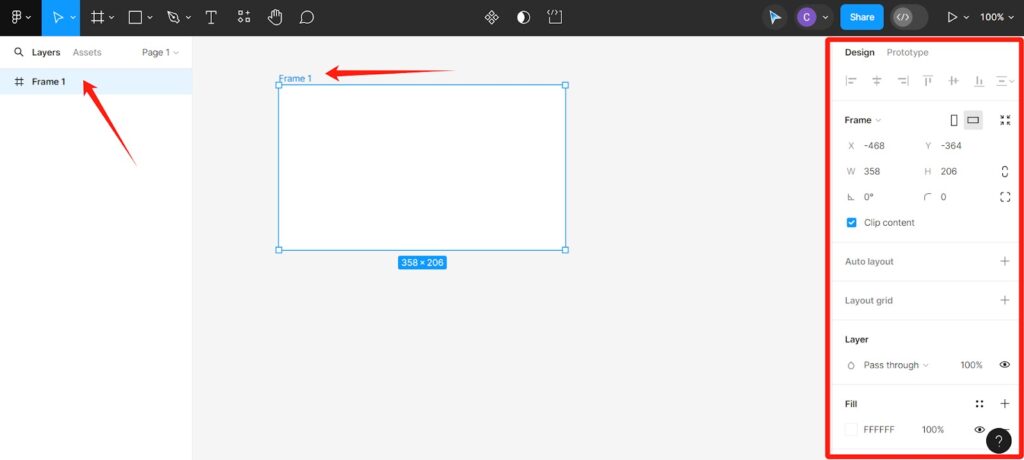
步驟 3:調整畫框屬性
- 在畫框被選中的情況下,右側的樣式調整區將顯示畫框的屬性。
- 在這裡,你可以調整畫框的尺寸、位置、填充顏色、描邊、陰影等。
- 也可以在這裡為畫框設定布局約束和間距屬性,以及其他進階設定。
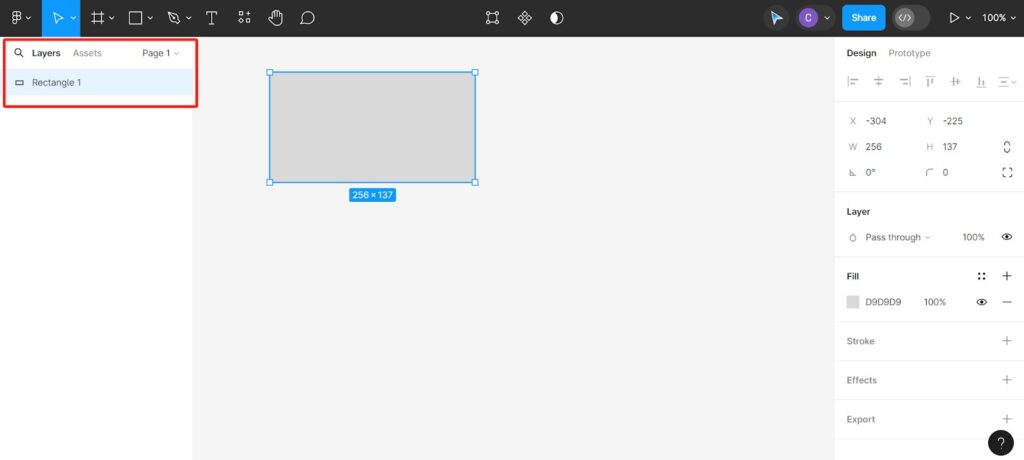
步驟 4:管理圖層
- 畫框創建後,它會自動出現在左側的圖層展示區。
- 你可以在此處重命名畫框,以便於管理和辨識。
- 通過拖曳畫框圖層,你可以調整它們在圖層堆疊中的順序。

步驟 5:使用畫框
- 畫框可以包含其他的元素或畫框,這樣你就可以創建一個組織良好的設計層次結構。
- 將元素拖曳到畫框內,它們就會成為畫框的子項目。

提示
- 畫框可以用於創建整體的頁面布局,也可以用於組織設計中的各個部分,如頭部、內容塊、尾部等。
- 利用畫框,你可以設計自適應各種屏幕尺寸的響應式介面。
透過上述的步驟,我們可以在 Figma 中輕鬆地創建出區塊畫框「Frame」並根據設計需求,對這些 Frame 進行進一步的編輯和整合,讓你的設計作品更好地表達出你的創意和想法~
【區別】Figma Section 和 Frame 有什麼不同?
Figma 中的「Section」並不是一個官方的術語或者功能。在 Figma 中,你可能會聽到或看到人們在談論「Section」,但這通常是指一個設計概念,比如一個網頁的不同部分(如頭部、內容區、底部等)。這些「Section」在 Figma 中通常是用「Frame」(框架)來創建並實現的。
「Frame」是 Figma 中的一個基本元素,用於創建有層次的設計結構,可以包含其他元素,如形狀、文字、圖標等。Frame 在 Figma 中具有如下的特性和功能:
- 層次結構:Frame 可以包含其他的 Frame 或元素,使得設計可以有組織的層次。
- 自動佈局:Frame 可以啟用自動佈局(Auto Layout),使得其中的元素可以根據預設的規則自動排列和調整。
- 響應式設計:Frame 支持約束和比例,使得在不同屏幕尺寸或設備上進行設計時,可以保持元素的相對位置和大小。
- 組件:Frame 可以轉化為組件(Component),這使得重複使用設計元素變得容易和高效。
如果在 Figma 的未來更新中推出了「Section」這個功能或者概念,它可能會有特定的屬性或者用途,但在目前的版本中,「Section」更多的是指一個通用的設計區塊,而非 Figma 的專門功能。因此,當討論「Section」時,通常是在使用 Frame 功能來實現設計的不同部分或區塊。
【Figma教學】Figma Wireframe 教學 | figma 網頁設計
在 Figma 中進行網頁設計的初期,我們經常需要進行一個關鍵的步驟——繪製 Wireframe。
Wireframe 作為一種低保真度的設計草圖,其主要功能在於勾勒出網頁的基本結構和佈局,而不涉及過多的細節和視覺設計元素。這樣的設計方式能夠讓你更為清晰地看到網頁的骨架,從而進行進一步的調整和優化。
那麼,如何在 Figma 中進行 Wireframe 的繪製呢?一起來看看:
步驟 1:準備工作
- 打開 Figma:首先,打開 Figma 應用或網頁版。
- 建立新檔案:點擊「New File」開始一個新的設計項目。
步驟 2:設定畫布
- 建立 Frame:使用畫框工具(按 F 鍵)在畫布上繪製一個 Frame 作為網頁的容器。
- 選擇裝置尺寸:在右側的屬性面板中,可以選擇預設的裝置尺寸,例如桌面、平板或手機。

步驟 3:繪製基本佈局
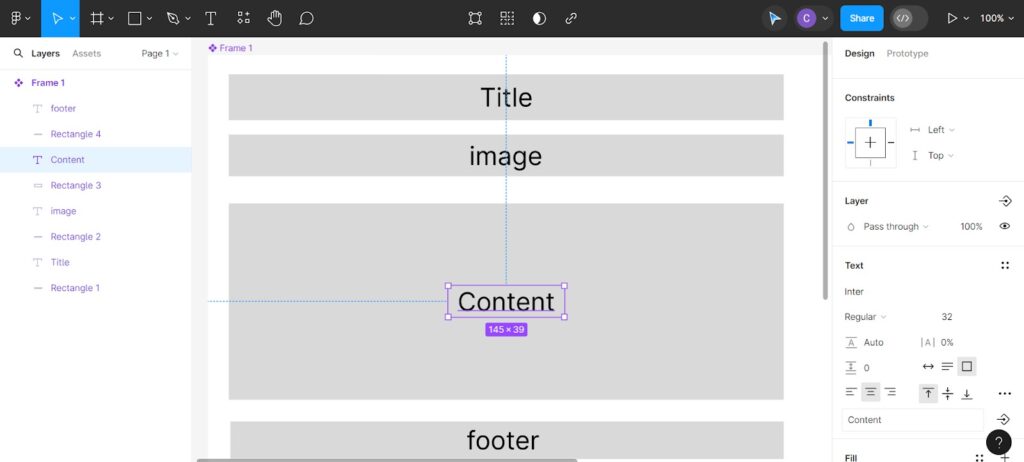
- 佈局大綱:利用矩形工具(按 R 鍵)繪製網頁的主要區塊,如頭部、內容、側邊欄和底部。
- 添加標題與文本:使用文字工具(按 T 鍵)添加標題、副標題和內容的文本占位符。
- 插入按鈕和輸入欄:用矩形工具和文字工具組合出按鈕和輸入欄,並為它們設置簡單的標籤。
步驟 4:使用佈局線格
- 設定網格:在 Frame 上設定列(Columns)或欄(Rows)網格,以幫助對齊元素。
- 對齊元素:利用網格確保元素間的一致對齊和間距。

步驟 5:定義互動與流程
- 建立連結:使用 Prototype 功能將不同的 Wireframe 連結起來,展示用戶流程。
- 設置互動:為按鈕和導航設置互動,如點擊後的跳轉。

步驟 6:整理與分享
- 命名與整理圖層:確保圖層和 Frame 被恰當地命名和組織,便於團隊成員理解。
- 分享 Wireframe:使用共享功能邀請其他團隊成員查看、評論或編輯 Wireframe。

步驟 7:迭代與完善
- 收集反饋:從團隊成員和利益相關者那裡收集反饋。
- 進行調整:根據反饋調整 Wireframe,反覆迭代直到達到滿意的結果。
操作提示
- 使用簡單的幾何形狀:Wireframe 不需要複雜的圖形和真實的內容,使用基本形狀來代表元素即可。
- 利用模板和UI套件:Figma 社區有許多現成的 Wireframe UI 套件,可以加快設計流程。
- 保持一致性:確保使用一致的間距、對齊和大小,以便於後續轉換成高保真設計。
Wireframe 的核心目的在於迅速且有效地表達你的設計想法,為後續的細化設計工作奠定堅實的基礎,確保整個設計過程的順利進行。因此,掌握這些步驟,不僅能幫你提升在 Figma 中的操作效率,更能為你的設計工作帶來極大便利。
【Figma教學】Figma Prototype教學+原型製作 | figma網頁設計
原型製作(Prototype)是用戶體驗設計中不可或缺的一環。在 Figma 中製作原型,能讓你更直觀地展現網頁或應用界面的互動流程和功能,從而為用戶提供更佳的體驗。
那麼,又要如何在 Figma 中製作網頁原型Prototype呢?同樣為你準備好了詳細的相關步驟:
步驟 1:準備設計稿,進入 Prototype 模式
- 確保你的網頁設計稿已經完成基本的 UI 設計。
- 每一個可互動的元素(如按鈕、菜單項目等)應該是一個獨立的 Frame 或 Group。
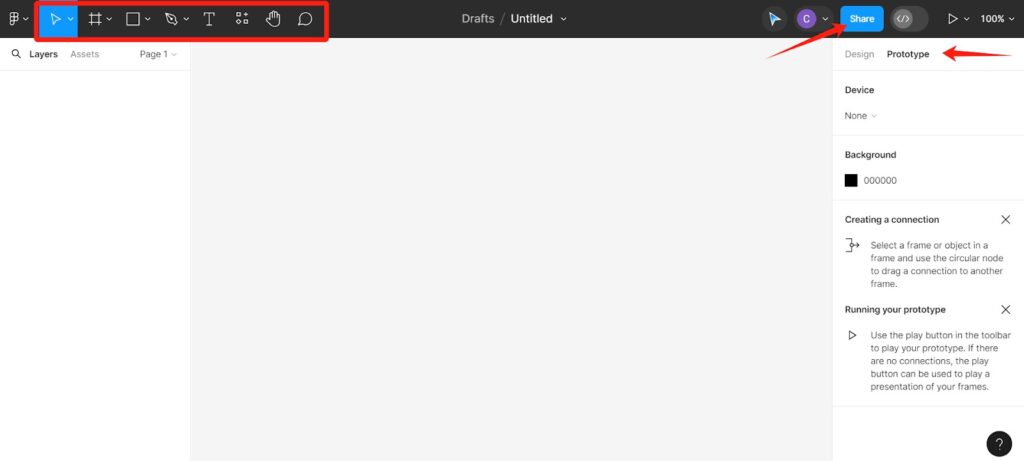
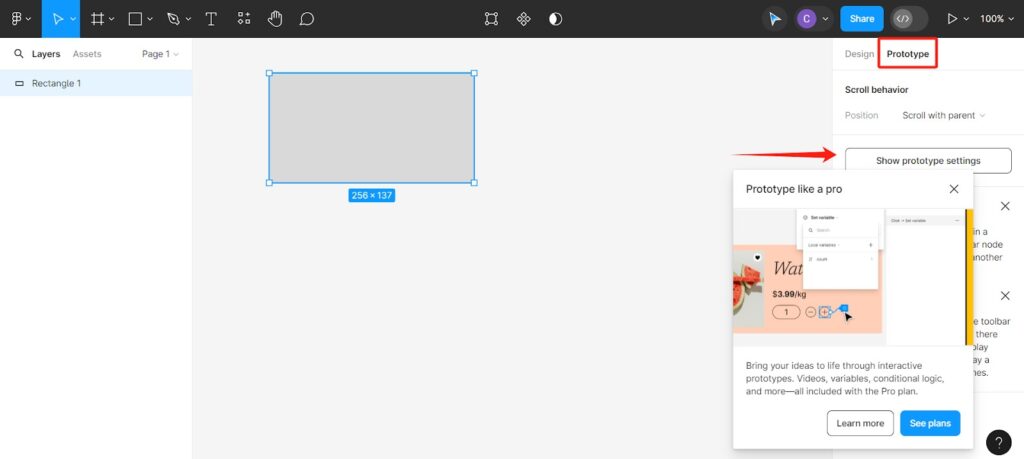
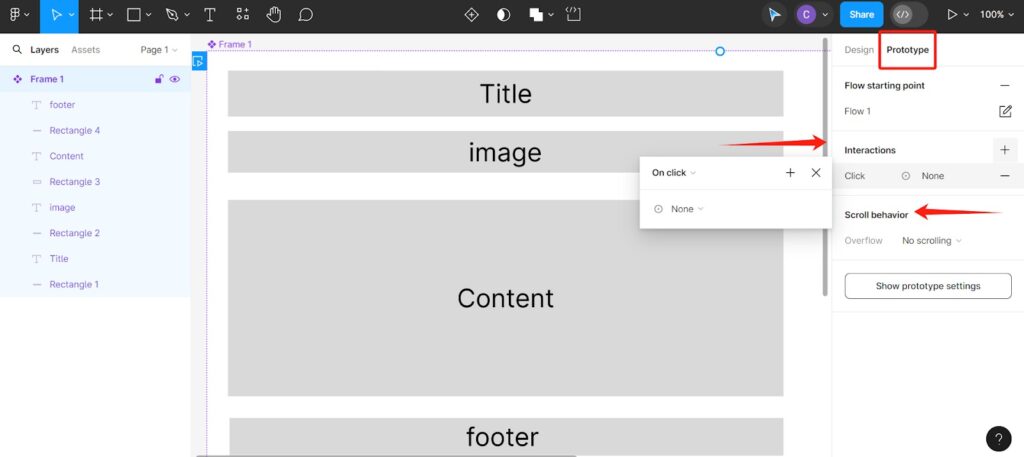
- 在 Figma 界面的頂部,點擊「Prototype」選項進入原型製作模式。
步驟 2:建立互動連結
- 點擊你希望設置互動的元素或 Frame。
- 按住該元素旁邊的小圓點(節點),拖動到另一個 Frame 上,建立一個連結。
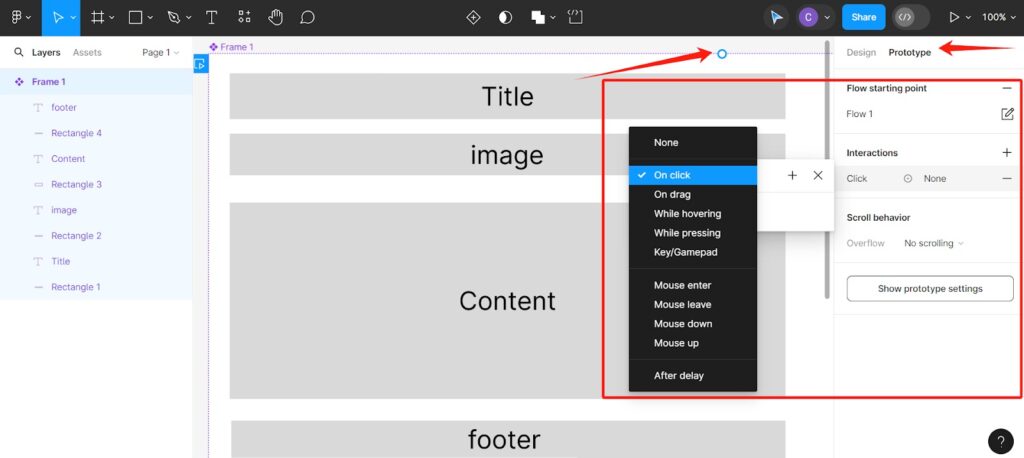
步驟 3:設定互動
- 在右側的屬性面板中,設定互動觸發條件(如「點擊」、「滑過」等)。
- 選擇互動後的響應,如「導航到」某個 Frame,或是「打開選單」等動作。

步驟 4:設定轉場效果
- 在互動設定中,選擇轉場效果,如「淡入」、「滑動」等。
- 調整轉場的動畫時間和曲線以符合實際使用場景。
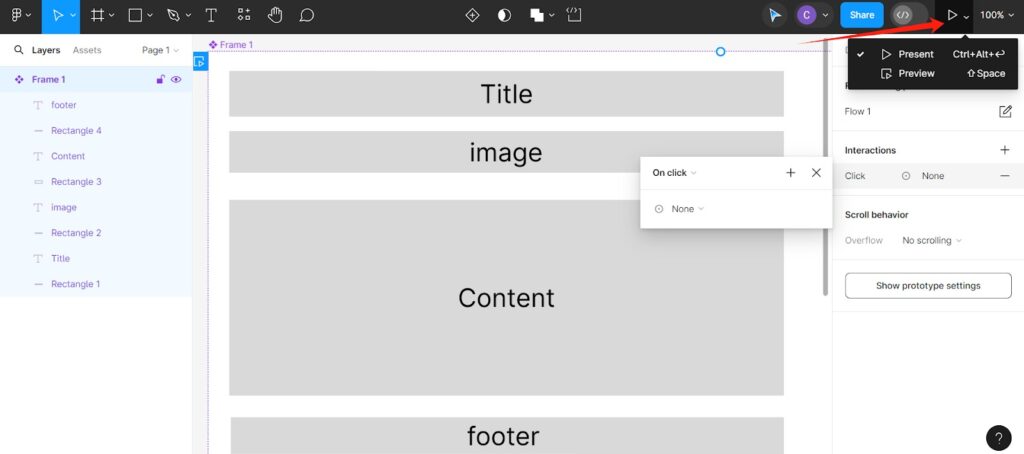
步驟 5:預覽和測試原型
- 點擊右上角的「Present」按鈕來預覽原型。
- 在預覽模式中,測試設計的互動是否符合預期。

步驟 6:調整和優化
- 根據測試結果,回到原型進行必要的調整。
- 重複測試和調整直到原型的互動流暢且自然。
步驟 7:分享原型
- 使用 Figma 的分享功能,將原型分享給其他團隊成員或利益相關者。
- 收集他們的反饋,並根據反饋進行更改。
操作提示
- 使用自動佈局:為了方便管理和調整,可以使用 Figma 的「Auto Layout」功能來組織你的元素和 Frame。
- 利用互動元件:利用 Figma 的互動元件功能,可以創建可重複使用的按鈕和控件,這樣可以在不同的 Frame 中保持一致的功能和風格。
- 設計多個狀態:為元件設計不同的狀態(如默認、懸停、點擊等),並在原型中設定這些狀態之間的轉換。
透過上述步驟,你不僅可以在 Figma 打造出互動性十足的網頁原型,更能藉此驗證你的設計概念是否符合預期,幫你在實際開發前發現並修正可能存在的問題,進一步優化你的設計方案~
【Figma教學】Figma輸出網頁/分享作品怎麼做?
在 Figma 中,輸出網頁或分享作品也很簡單,Figma也提供了多種方式讓你選擇。我們在下文中就為你詳細介紹了如何在 Figma 中進行作品輸出和分享喔~
Figma輸出網頁設計
如果你需要將網頁設計輸出成圖片或 PDF 文件,可以按照以下步驟操作:
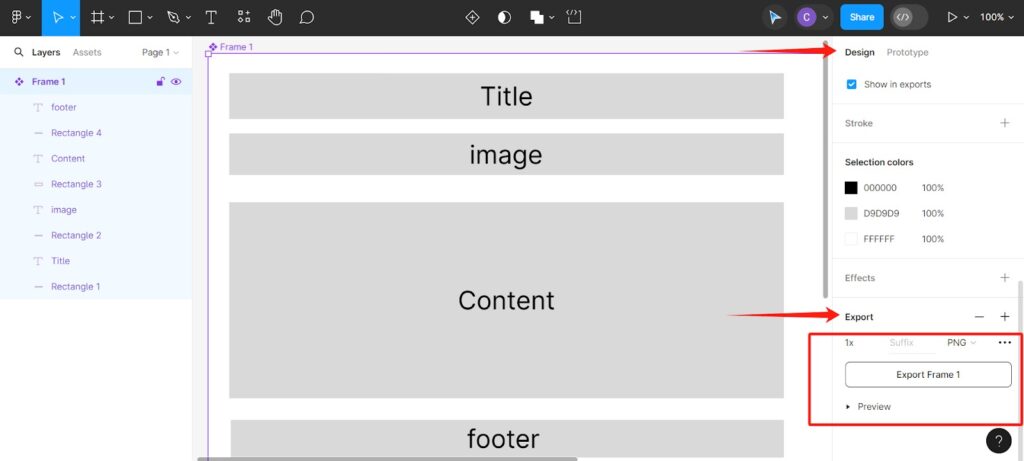
- 選擇你想要輸出的 Frame。
- 在 Figma 的右上角,點擊「Design」,然後下滑選擇「Export」。
- 選擇適合的輸出格式,常見的有 PNG、JPG、SVG、PDF 等。
- 可以設定輸出的細節,例如尺寸和比例。
- 點擊「Export [Frame Name]」來輸出,或者右鍵 Frame 並選擇「Export Frame to [Format]」。

分享作品給他人
Figma 支持多種分享方式,可以分享整個檔案或是單獨的設計視圖:
分享整個 Figma 檔案
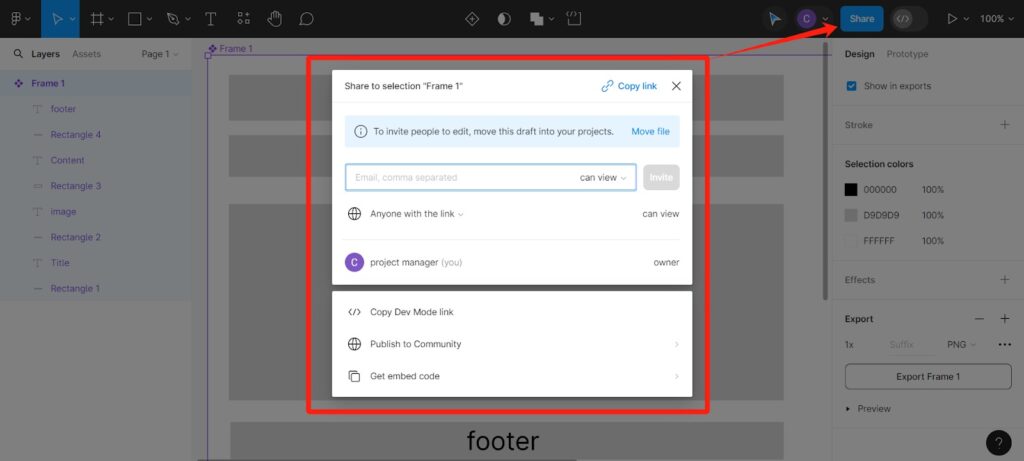
- 開啟你想要分享的 Figma 檔案。
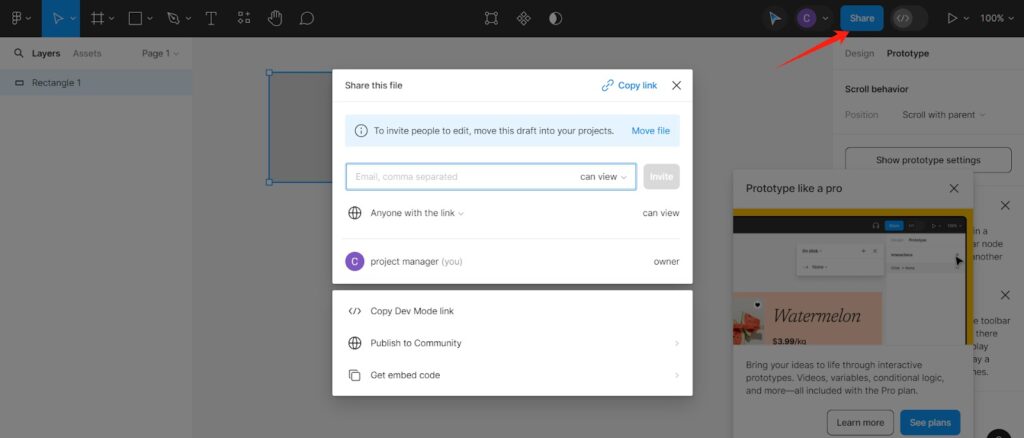
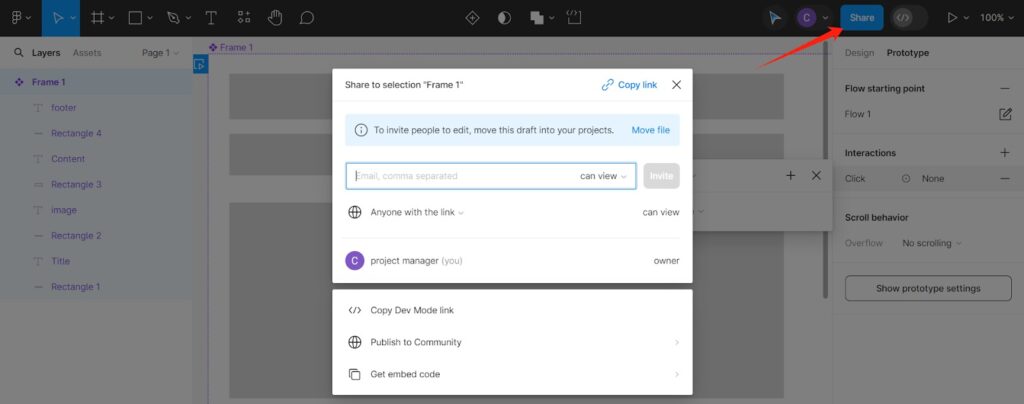
- 點擊右上角的「Share」按鈕。
- 在彈出的對話框中,設定共享選項,包括可以訪問的人、他們的訪問權限(可以查看或可以編輯)。
- 複製分享連結或直接邀請其他人透過他們的郵箱地址加入。
分享 Prototype
- 切換到「Prototype」模式。
- 點擊「Present」開始預覽原型。
- 在預覽模式中,點擊右上角的「Share」按鈕。
- 設定共享選項,並獲取分享連結,或邀請人們透過郵箱查看 Prototype。
分享特定的設計視圖
- 選擇你想要分享的 Frame。
- 在工具列中選擇「Share」。
- 選擇「Copy link to selected Frame」來獲取指向該 Frame 的直接連結,然後發送給其他人。

Figma 轉 html / Figma輸出html
Figma 是一款強大的用戶界面和用戶體驗設計工具,但它本身不直接支援將設計文件轉換為 HTML 代碼。不過,你可以通過以下幾種方法從 Figma 輸出 HTML:
使用外掛
Figma 社區提供了多種將設計轉換成 HTML 的外掛。這些外掛可以自動將你的設計轉換為前端代碼,但生成的代碼質量可能會根據不同的外掛而有所不同。
- Anima: 可以讓設計師將 Figma 設計轉換成 HTML 和 CSS,並支援交互和動畫。
- Zeplin: 雖然不直接將設計轉換為 HTML,但它提供了一個平台,讓開發者可以查看設計的 CSS 屬性,並輔助開發過程。
使用時,你只需安裝相應的外掛,然後根據外掛提供的指南操作即可。
手動切版
手動輸出HTML會較為耗時,但手動將 Figma 設計轉換為 HTML 和 CSS 代碼通常會得到最準確和最優化的結果,你可以通過以下步驟完成:
- 檢視 Figma 中的設計元素。
- 使用 HTML 標籤來創建骨架結構。
- 利用 CSS 來添加樣式,讓頁面看起來與 Figma 設計盡可能相似。
- 添加 JavaScript 來實現互動或動畫效果。
第三方工具
市面上還有一些第三方工具和服務,能夠幫你將 Figma 設計轉換為 HTML。這些工具通常提供比外掛更進階的功能和更細致的控制,但可能需要支付額外費用。
- Figma to HTML 服務: 有專業團隊將 Figma 設計手動轉換為高質量的 HTML/CSS/JavaScript 代碼。
- Webflow: 雖然不直接從 Figma 轉換,但 Webflow 可以讓你將視覺設計直接轉換為生產環境的網站,也可以作為 Figma 到 HTML 工作流程的一部分。
無論是使用外掛還是第三方服務,轉換出的 HTML 代碼都可能需要後續的手動調整和優化,以確保最終的網頁效果與設計相符且符合網路標準。在選擇轉換方法時,要考慮到項目的具體需求和資源。
提示:
- 設定權限:分享時,注意設定正確的權限,以避免不必要的修改或是隱私洩露。
- 使用註釋:在分享前,你可以在設計中添加註釋,幫助接收者理解設計意圖或特定細節。
- 檢查 Prototype 連結:在分享 Prototype 之前,仔細檢查所有的互動連結是否正確無誤,以確保最佳的展示效果。
透過這些分享和輸出功能,你可以輕鬆地與團隊成員、客戶或其他利益相關者協作和溝通,共同推進設計項目的進展。
使用Figma外掛輔助設計
如何使用 Figma 外掛?
在 Figma 中使用外掛 (Plugins) 可以幫你提高設計效率,增強功能,而且操作步驟也很簡單:
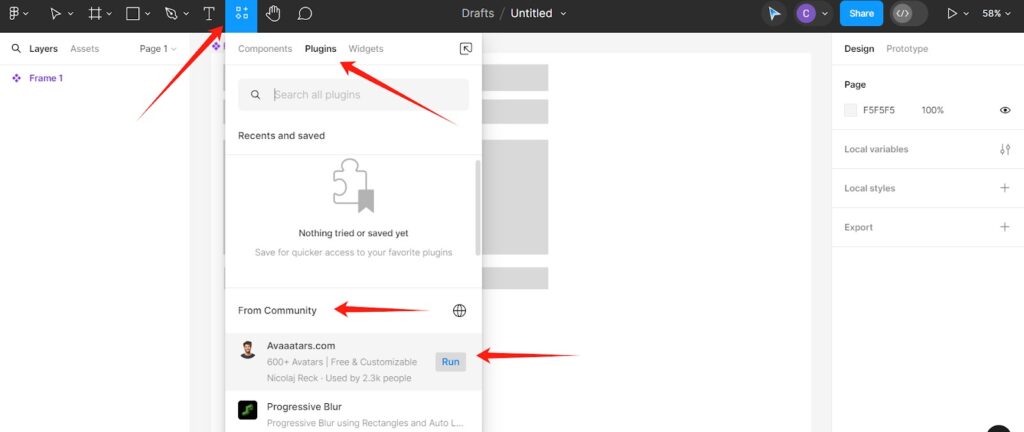
- 安裝外掛:

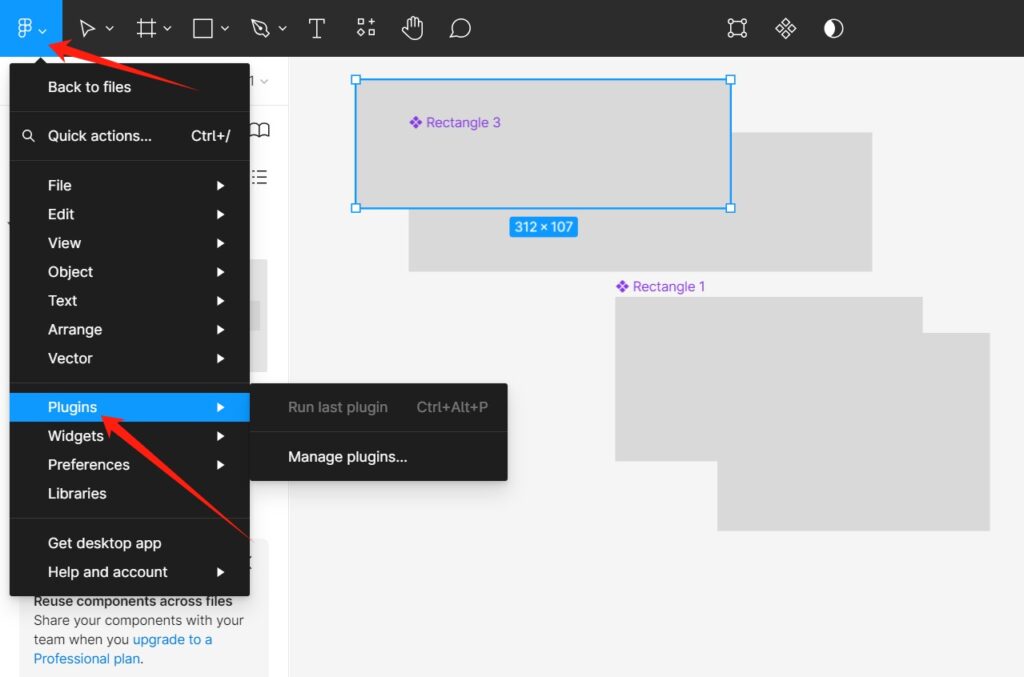
- 使用外掛:
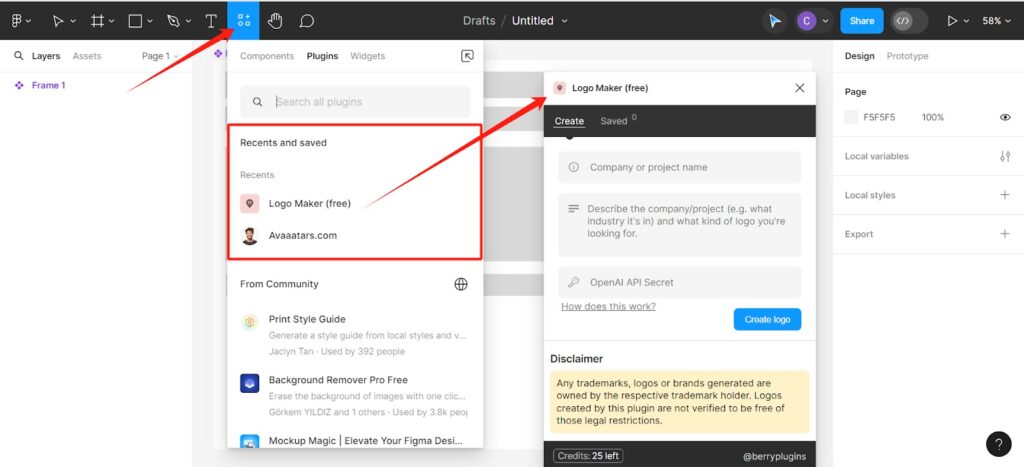
- 在 Figma 文件中,點擊右上角的「Plugins」。
- 找到你已經安裝的外掛,點擊它來運行。
- 根據外掛的不同,它可能會直接作用於當前選擇的對象,或者打開一個新的對話框進行交互。

- 管理外掛:
- 如果你需要管理已安裝的外掛,可以再次點擊「Plugins」,選擇「Manage plugins」。
- 在這裡你可以卸載不再需要的外掛或更新外掛。
Figma 外掛推薦
我們也整理了一些設計師推薦的 Figma 外掛,讓你的設計工作更加出色:
- Autoflow:當需要快速標示出元件之間的流程或關聯時,Autoflow 可以幫助你自動繪製箭頭。
- Unsplash:無需離開 Figma,即可直接插入 Unsplash 提供的高質量免版稅照片。
- Icons8 — icons, illustrations, photos:快速搜索並插入眾多類型的圖標,增加設計的視覺效果。
- Content Reel:提供文本、圖片等內容,用於快速填充設計中的元件,使其看起來更加真實。
- Figmotion:一個動畫外掛,可以在 Figma 內創建和編輯動畫效果。
- Remove BG:自動去除圖片背景的神器,尤其適合處理頭像或產品圖片。
- A11y – Color Contrast Checker:檢查你的設計顏色對比度是否符合無障礙標準。
- Mockuuups Studio:快速生成產品截圖在不同設備上的模擬展示。
- Design Lint:自動檢查你的設計中是否存在不一致性,如顏色、字體大小、間距等。
運用上述推薦的Figma外掛,相信你可以顯著提升在Figma平台上的工作效率,從而讓你的設計工作更加高效~不過,在使用這些外掛的同時,你也要注意不能過度依賴它們。
雖然外掛能為我們的創作過程提供便利,但核心設計思路和創意仍需要由設計師本人親自把控。畢竟,真正的創新和美感來源於我們獨特的思維和靈感,而這些是任何外掛都無法替代的。因此,在使用外掛提高效率的同時,我們也要保持自己的設計風格和創意思維,這樣才能打造出真正獨特且出色的設計作品。
使用高效Figma模板開始設計
Figma模板哪裡找?
用Figma做設計的過程中,別忘了你還有一個得力助手,那就是精美又多功能的Figma模板~不僅能幫你迅速開展新項目,更能讓你大幅提高工作效率。而且你可以在很多地方找到符合自己需求的模版,比如這些途徑:
- Figma 社區:Figma 官方社區是尋找免費和付費模板的首選地。在 Figma 的社區中,你可以找到由其他設計師分享的各種模板,這些模板涵蓋了 UI 設計、圖標、流程圖等多種類別。
- 官方模板:Figma 本身提供了一些內置模板,你可以在創建新檔案時找到它們。
- 第三方網站:許多網站提供了 Figma 模板的收集,這包括專門的設計資源網站,如 ThemeForest、UI8、Creative Market 等。
- 設計社群與論壇:如 Dribbble、Behance 上,設計師們經常分享他們的作品,有時候會附上 Figma 模板的鏈結。
- 社交媒體群組:Facebook、LinkedIn、Reddit 等社交平台上的設計相關群組,成員們經常分享實用的資源,包括 Figma 模板。

Figma模板推薦
我們同樣為你整理了一些備受推崇且廣泛使用的Figma模板,希望能為你的設計工作帶來更多靈感和便利:
- Material 3 Design Kit:遵循 Google 的 Material Design 指南,包含豐富的 UI 元件和樣式。
- Bootstrap 5 UI Kit:基於最流行的前端框架 Bootstrap,這套 UI Kit 可以幫助你快速搭建響應式設計。
- Ant Design Open Source:包含 Ant Design 的元件庫,適用於企業級產品設計。
- iOS 16 UI Kit for Figma:包含最新版本的 iOS 元件和模板,讓設計師可以快速創建符合 Apple 指南的設計。
- Free Online Wireframe Kit:這些模板適合在項目初期進行概念證明和低保真原型設計。
- Dashboard UI Kit:專為數據密集型的儀表板設計而制作的模板集,有助於創建清晰的數據視覺化界面。
- 50+ Landing page designs:各種行業和風格的登陸頁面模板,可以快速調整並用於新項目。
- Figma ecommerce UI Kit (web & mobile):適用於電商項目的 UI 元件和模板,幫助你設計購物車、產品頁面等。
選擇一款與你的項目及設計風格相契合的模板,不僅能幫你節省時間,更能有效提升工作效率。在運用這些模板時,你也要根據自身的設計需求,進行適度修改與調整,才能確保最終作品的獨特性,更能彰顯你的專業水準~
延伸閱讀:
【Figma 收費】Figma 免費 vs. Figma 付費 | Figma費用總結
Figma為用戶提供了多種定價方案,既有免費版也有付費版,各具特色。以下將為你詳細介紹Figma免費版與付費版之間的主要差異,並對付費版的費用進行一個簡要的總結。
| 項目 | Starter | Professional | Organization | Enterprise |
|---|---|---|---|---|
| 價格 | 免費 | $12/月/人 | $45/月/人 | $75/月/人 |
| Figma 編輯器 | 3 協作設計檔案;無限個人草稿 | 無限 Figma 檔案;團隊庫;進階原型製作 | 包括 Professional 所有功能;組織級庫;設計系統分析 | 包括 Organization 所有功能;進階主題 40 種模;REST API |
| Dev Mode | 基本代碼檢視 | 進階代碼生成;註釋和狀態 | 私有插件;集中化管理 | 進階管理;專用工作區 |
| 版本歷史記錄 | 30 天 | 無限 | 無限 | 無限 |
| 協作 | 基本的多人協作 | 私有專案;專案傳輸選項 | 分支和合併;無限團隊 | 客人訪問控制 |
| 原型製作 | 交互原型;基本動畫 | 設置變量;條件邏輯 | 全部功能 | 全部功能 |
| 設計系統 | 基本組件和樣式 | 基本組件和樣式+4種模式 | 組織級設計系統 | 自定義工作區 |
| 管理與安全 | 基本鏈接共享 | 私有專案 | 單一登錄(SSO);集中化檔案管理 | 進階鏈接共享控制 |
Figma為用戶提供了多種定價方案,既有免費版也有付費版,各具特色。免費版為個人用戶提供了基本的設計工具和功能,足夠應對日常的簡單設計需求。
不過,在使用過程中,免費版會有一些限制,比如項目數量、存儲空間以及團隊协作的權限等。因此,如果你只是偶爾進行一些簡單的設計工作,免費版應該足夠使用。
而付費版則為用戶提供了更多高級功能和更大的使用權限。例如,付費版支持更多的項目和文件,提供更大的存儲空間,以及更強大的團隊協作功能。
此外,付費版還可能包括一些獨家的插件和模板,能夠大幅提升設計效率和作品質量。當然,這些高級功能和權限是需要付出一定的費用的。
Figma 付費版常用的有兩種類型:Professional 和 Organization。每種方案的具體價格可能會根據地區或時期有所變動。進階版如 Figma Enterprise 包含更多針對大型企業設計的功能和支援服務,價格也會更高。
總之,Figma的免費版和付費版各有優劣,你可以根據自己的需求和預算來選擇適合自己的版本。如果你只是進行一些簡單的設計工作,免費版應該足夠使用;而如果你需要更多高級功能和更大的使用權限,那麼付費版則是一個不錯的選擇。
Figma 快捷鍵清單
最後,讓我們再為你使用Figma助力一次~
在Figma中,掌握並熟練運用快捷鍵,無疑能讓你顯著提升自己的設計工作效率。這些快捷鍵不僅適用於桌面應用程式,同時也適用於網頁版,能為你在不同的工作環境中提供極大的便利。
我們已經為你準備好了常用的Figma快捷鍵清單,快用起來~
| 功能類別 | 快捷鍵 (Windows) | 快捷鍵 (macOS) | 功能描述 |
|---|---|---|---|
| 通用 | Ctrl + N | Cmd + N | 新建文件 |
| 通用 | Ctrl + O | Cmd + O | 打開文件 |
| 通用 | Ctrl + S | Cmd + S | 保存更改 |
| 通用 | Ctrl + Z | Cmd + Z | 撤銷 |
| 通用 | Ctrl + Shift + Z | Cmd + Shift + Z | 重做 |
| 通用 | Ctrl + C | Cmd + C | 复制 |
| 通用 | Ctrl + V | Cmd + V | 粘贴 |
| 通用 | Ctrl + X | Cmd + X | 剪切 |
| 通用 | Ctrl + A | Cmd + A | 全選 |
| 通用 | Ctrl + G | Cmd + G | 群組 |
| 通用 | Ctrl + Shift + G | Cmd + Shift + G | 取消群組 |
| 通用 | Ctrl + F | Cmd + F | 查找 |
| 調整畫布 | 空白鍵然後拖動 | 空白鍵然後拖動 | 移動畫布 |
| 調整畫布 | Ctrl + 滾輪 | Cmd + 滾輪 | 縮放畫布 |
| 調整畫布 | 1 | 1 | 縮放至 100% |
| 調整畫布 | 2 | 2 | 縮放至 200% |
| 調整畫布 | Ctrl + 1 | Cmd + 1 | 縮放以適應畫布 |
| 調整畫布 | Ctrl + 2 | Cmd + 2 | 縮放以選中物件 |
| 物件操作 | Ctrl + D | Cmd + D | 複製選擇的物件 |
| 物件操作 | Ctrl + [ | Cmd + [ | 向下移動圖層 |
| 物件操作 | Ctrl + ] | Cmd + ] | 向上移動圖層 |
| 物件操作 | Ctrl + Shift + [ | Cmd + Shift + [ | 移動到最底層 |
| 物件操作 | Ctrl + Shift + ] | Cmd + Shift + ] | 移動到最頂層 |
| 工具 | T | T | 文本工具 |
| 工具 | R | R | 矩形工具 |
| 工具 | O | O | 圓形工具 |
| 工具 | L | L | 線條工具 |
| 工具 | P | P | 鉛筆工具 |
| 工具 | F | F | 框架工具 |
| 工具 | H | H | 移動工具 |
| 工具 | V | V | 選擇工具 |
| 文本和顏色編輯 | Ctrl + B | Cmd + B | 粗體 |
| 文本和顏色編輯 | Ctrl + I | Cmd + I | 斜體 |
| 文本和顏色編輯 | Ctrl + U | Cmd + U | 底線 |
| 文本和顏色編輯 | Ctrl + Shift + O | Cmd + Shift + O | 將文本轉換為路徑 |
| 工具 | I | I | 吸管工具 |
| 對齊和分佈 | Ctrl + Alt + 方向鍵 | Cmd + Option + 方向鍵 | 細微調整位置 |
| 對齊和分佈 | Shift + 方向鍵 | Shift + 方向鍵 | 以更大幅度移動物件 |
| 對齊和分佈 | Ctrl + Shift + L | Cmd + Shift + L | 左對齊 |
| 對齊和分佈 | Ctrl + Shift + R | Cmd + Shift + R | 右對齊 |
| 對齊和分佈 | Ctrl + Shift + T | Cmd + Shift + T | 頂部對齊 |
| 對齊和分佈 | Ctrl + Shift + B | Cmd + Shift + B | 底部對齊 |
| 對齊和分佈 | Ctrl + Shift + H | Cmd + Shift + H | 水平居中 |
| 對齊和分佈 | Ctrl + Shift + V | Cmd + Shift + V | 垂直居中 |
| 其他 | Ctrl + Shift + K | Cmd + Shift + K | 創建/解除組件 |
| 其他 | Ctrl + Alt + K | Cmd + Option + K | 創建組件實例 |
| 其他 | Ctrl + \ | Cmd + \ | 隱藏/顯示界面 |
| 其他 | Ctrl + Shift + \ | Cmd + Shift + \ | 隱藏/顯示布局網格 |
| 其他 | Ctrl + ‘ | Cmd + ‘ | 隱藏/顯示像素網格 |
| 其他 | Ctrl + Alt + 0 | Cmd + Option + 0 | 顯示所有框架 |
| 其他 | Ctrl + Shift + E | Cmd + Shift + E | 導出選定項目 |
當然,Figma的快捷鍵遠不止這些,隨著你對這款軟體工具的深入使用,相信你會發現更多高效實用的快捷鍵,讓你的Figma設計工作更加得心應手,事半功倍~!
Figma 學習資源
而且,Figma官方提供的學習資源也十分全面,能夠滿足不同層次設計師的需求。這些資源也為我們台灣繁體中文用戶提供了極大便利,同樣為你整理好了主要學習途徑,相信能夠助你一臂之力,深入學習Figma操作~
- 官方文檔和教學
- Figma 幫助中心: 這裡匯集了大量的教學文章、指南和常見問題解答,適合用戶自學和解決遇到的問題。Figma 幫助中心
- Figma 學習課程: Figma 提供了一些互動式學習課程,幫助新手快速理解和使用 Figma 的基礎功能。Figma 學習課程
- 視頻教程:Figma 官方 YouTube 頻道: 官方頻道有許多教學視頻,涵蓋從基礎操作到進階技巧的各個方面。Figma YouTube 頻道
- 社區和外掛
- 博客和文章:Figma 博客: 官方博客發布了許多有關產品更新、設計技巧和行業趨勢的文章。Figma 博客
- 網路研討會和活動:Config: Figma 定期舉辦的 Config 大會,這是一個學習和交流的好機會。Config 官方網站
這些官方資源為你提供了從初學者到高級使用者的全方位支持,能幫你逐步深入了解和掌握Figma的各種功能及最佳實踐。如果你的英文水平足夠,強烈建議你進一步查閱官方英文資源。
這些資源往往更加全面、更新也更為及時,能為你提供更為廣泛的學習視角和深入的理解。通過這些資源,你可以不斷提升自己的技能水平,並將Figma的強大功能發揮到極致。因此,不妨多花些時間在官方資源上,讓自己的自學之路更加順暢且高效~
關於figma + figma 教學的常見問題(FAQs)
Figma 是一款基於網頁的UI/UX設計工具,支持團隊協作,可以讓多名設計師同時在同一個檔案上工作。它提供了矢量繪圖工具、原型設計功能以及代碼生成選項等。
註冊帳號:訪問 Figma 網站並註冊帳號。
建立一個新專案:登入後可創建新的設計檔案。
界面熟悉:熟悉左側的圖層面板、中間的畫布和右側的屬性面板。
繪製元素:使用繪圖工具如矩形、橢圓形等來創建設計元素。
建立原型:在原型模式下,將不同的畫面透過連結互相連結,模擬應用流程。
協作與分享:邀請團隊成員一同編輯或查看設計,並分享給利益相關者。
Figma 提供免費版和付費版。免費版對於個人使用者或小型團隊已經非常強大,但如果需要進階功能如無限的編輯者或項目歷史記錄等,則可能需要升級到付費版。
官方教程:Figma 提供了一系列的官方教學文檔和視頻。
線上課程:許多線上學習平台如 Udemy、Coursera 提供有關 Figma 的課程。
YouTube 教學:YouTube 上有許多設計師分享他們的 Figma 技巧和教程。
加入社群:加入 Figma 社群或論壇,與其他設計師交流和學習。
練習:實際操作是最好的學習方式,嘗試自己創建專案來練習所學。
在Figma中,你可以通過點擊右上角的「分享」按鈕來共享你的設計。你可以設置不同的權限給被分享者,例如可以查看、可以編輯等。你還可以複製連結發送給他人或直接邀請他們透過郵件加入。
Figma的協作特性可以讓多名使用者同時在同一設計檔案上工作。你可以看到其他設計師的游標位置和他們正在進行的更改。此外,Figma的評論功能使得溝通變得更加容易,團隊成員可以直接在設計上留下反饋。
Figma 提供了「代碼」面板,開發者可以在這裡查看並複製CSS、iOS或Android代碼。具體操作步驟如下:
選擇元素:在畫布上選擇你想要轉化成代碼的設計元素。
檢視代碼:在右側的屬性面板中切換到「代碼」選項卡。
複製代碼:根據需要選擇 CSS、Swift (iOS) 或 XML (Android) 等格式,然後複製代碼。
Figma的外掛系統可以讓你安裝由社群開發的外掛來擴展Figma的功能。這些外掛可以協助自動化工作流程、導入外部數據、進行設計系統校驗等。你可以通過Figma的外掛商店來尋找和安裝外掛。
創建元素:首先創建你想要轉化成元件的設計元素。
轉化為元件:選中元素後,使用快捷鍵 Command + Option + K (Mac) 或 Ctrl + Alt + K (Windows) 將其轉化為元件。
使用元件:創建元件後,你可以在任何地方拖動該元件創建實例,任何對元件的更改都會反映到所有實例上。
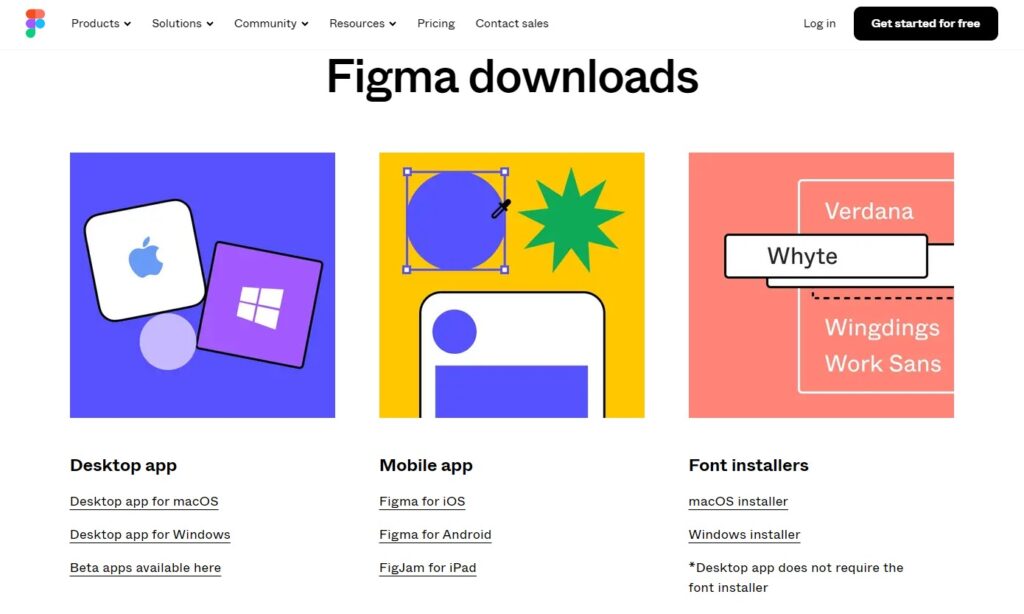
作為一款基於網頁的工具,Figma主要在瀏覽器中運行,支持Chrome、Firefox、Safari等主流瀏覽器。此外,Figma還提供了桌面應用,支持Windows和macOS操作系統,以及移動應用,用於查看和演示設計原型。
Figma具有內建的版本歷史功能,可以讓你查看檔案的不同版本,並在需要時回滾到之前的版本。在檔案的頂部菜單欄中,點擊「文件」旁邊的小三角形即可訪問「版本歷史」。